Du hast bereits viele Schritte zur Gründung deines Unternehmens gemeistert: eine Geschäftsidee entwickelt, einen Businessplan geschrieben, einen Firmennamen festgelegt und vielleicht schon das Logo kreiert. Jetzt steht die Erstellung deiner Website an. Denn Kund*innen sollen dich ja finden.
Du möchtest deine Website selbst entwickeln, weißt jedoch nicht genau, wo du anfangen sollst?
Hier bist du richtig. Und ich habe eine gute Nachricht für dich: Websiten kannst du auch ohne Programmierkenntnisse selbst erstellen. In diesem Artikel erkläre ich dir, wie.
Schritt für Schritt nehme ich dich mit auf die Reise der Erstellung einer eigenen Webseite. Ich bin diese Schritte neulich selbst für meinen Webauftritt gegangen.
Und das Beste? Es hat mir richtig Spaß gemacht und ich habe eine Menge dabei gelernt.
Starten wir?
Von Wireframes erstellen bis zum Launch: Das sind die 13 Schritte
Schritt 1: Informationsarchitektur erstellen
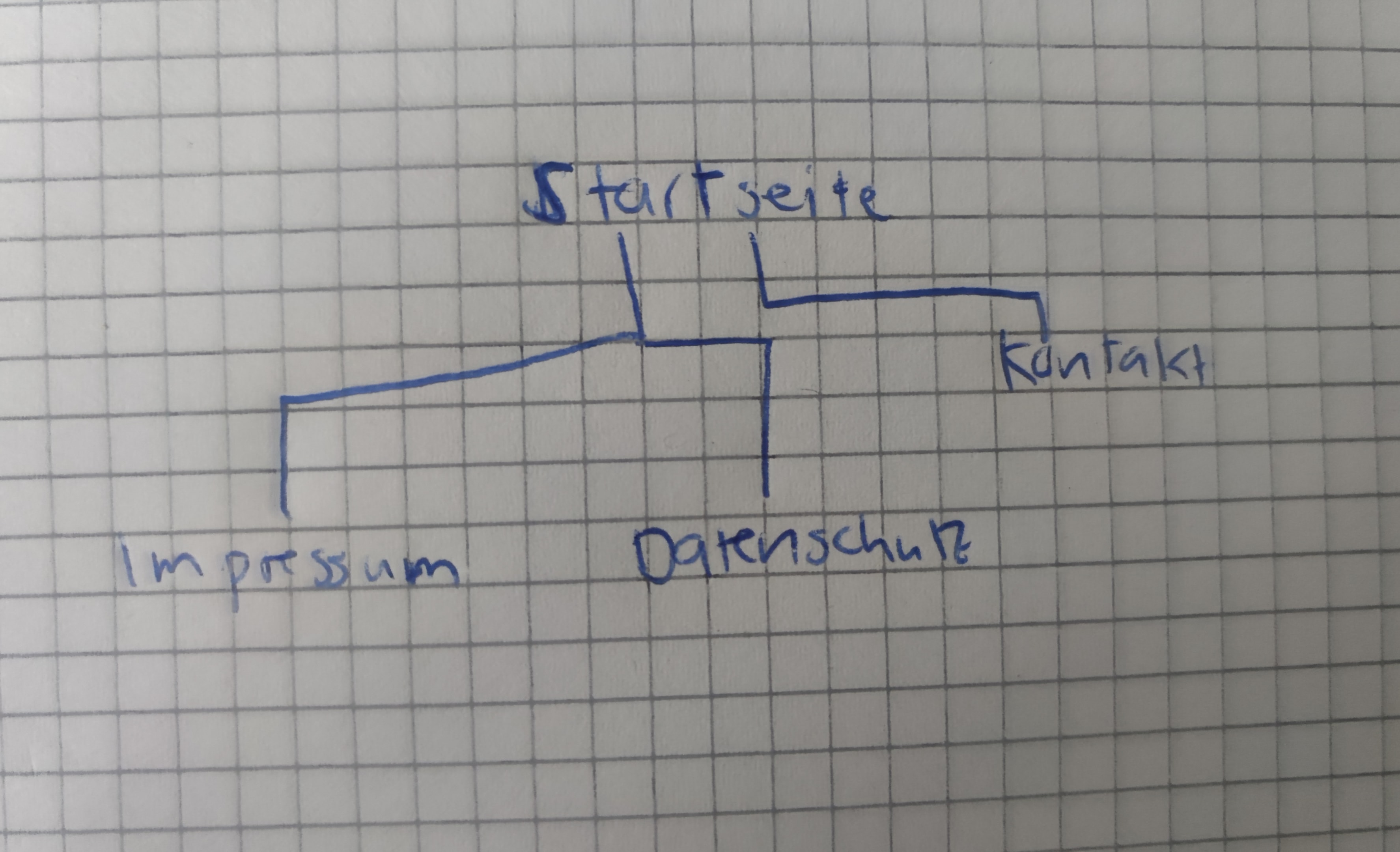
Der erste Schritt zu meiner eigenen Website war ganz analog. Mit Stift und Papier habe ich aufgeschrieben, wie ich sie inhaltlich aufbauen möchte. Ich habe mir notiert, welche Unterseiten ich haben möchte, und wie sie miteinander verknüpft sind. Im Fachjargon nennen wir das Informationsarchitektur oder IA.
Meine erste Website habe ich sehr einfach gehalten. Es gab nur eine Startseite, eine Kontaktseite und die nötigen rechtlichen Seiten. Die IA sah so aus:

Die IA ist der Grundpfeiler deiner Website. Sie hilft dir, dich im späteren Designprozess nicht zu verlieren.
Schritt 2: Wireframes erstellen
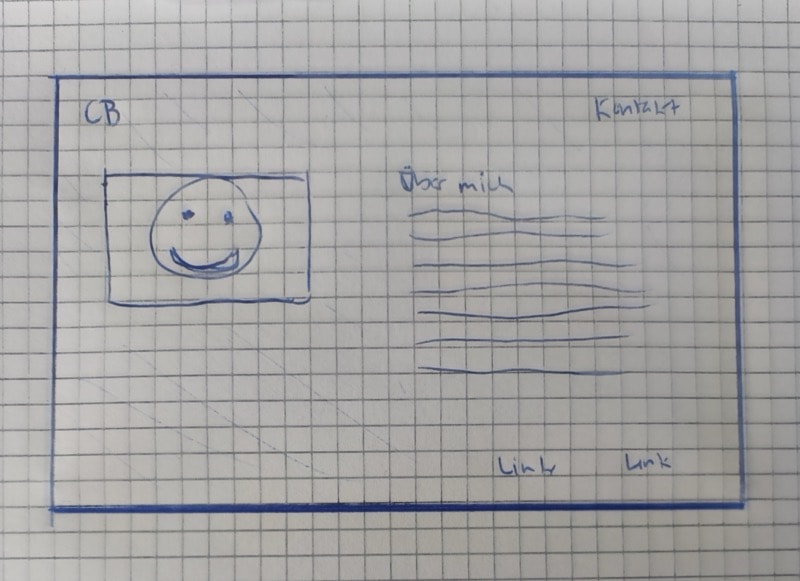
Ich blieb bei Stift und Papier und skizzierte das Layout der Seiten. Wie sieht die Startseite aus? Wo kommt das Bild hin, wo die Überschrift und wo der Text? So sah die Skizze meiner Startseite aus:

Falls Handzeichnen nicht so dein Ding ist, kannst du dir auch digitale Wireframing-Tools zur Hilfe nehmen. Ich mag Balsamiq gerne. Es ist ein intuitives Tool und sie haben eine tolle Akademie, bei der du lernst, Wireframes zu erstellen.
Ich habe das Zeichnen der Wireframes bewusst früh im Prozess gemacht. Denn ich wusste: Sobald ich mich mit der Wahl des CMS beschäftigen werde, würde ich viele tolle Webdesign-Vorlagen sehen. Die Entscheidungsfindung hätte dann länger gedauert.
Schritt 3: Websitentext schreiben
Hier das Gleiche: Bevor ich das Content Management System ausgewählt hatte oder das finale Layout kannte, wollte ich den Websitentext geschrieben haben. Es fällt mir leichter, mich auf den Text zu konzentrieren, wenn ich ein weißes Textdokument vor mir habe. Wenn ich direkt in einem tollen Editor arbeite, bin ich abgelenkt und möchte alle tollen Funktionen testen. Das ist zwar interessant, aber nicht effizient für das Texten. 😊
Das Volumen der Texte hängt von der Anzahl der Seiten ab, die du in der Informationsarchitektur festgelegt hast. Wie gesagt,ich bin mit einer sehr rudimentären Erstversion gestartet, die lediglich aus einer Startseite, einer Kontaktseite und den nötigen Rechtstexten bestand.
Mit der Zeit ist meine Website gewachsen und es kam mehr Text dazu.
Ich empfehle dir für dein Unternehmen mindestens folgende Seiten zu haben:
- Startseite
- Produktseiten
- Über mich/uns-Seite
- Impressum und Datenschutz
Gerade die Produktseiten sind sehr wichtig. Du solltest deine Produkte oder dein Angebot genau beschreiben, damit du von potenziellen Kund*innen gefunden werden kannst. Aus SEO-Sicht empfehle ich dir, für jedes Angebot oder jede Servicedienstleistung eine eigene Seite zu erstellen.
Schreiben ist Knochenarbeit. Mir persönlich hat das Buch Nicely Said von Nicole Fenton und Kate Kiefer Lee geholfen. Ich habe gelernt, den Nominalstil zu vermeiden, Fachwörter zu erklären und Füllwörter zu reduzieren.
Ich empfehle dir auch, dich mit den Grundlagen von On-Page-SEO vertraut zu machen. So ist dein Initialversion deines Websitentextes bereits SEO-optimiert.
Schritt 4: Fotos erstellen
Jetzt kommt ein schwieriger Punkt: Du brauchst authentische Fotos für deine Website. Eine Website voller Stockbilder differenziert dich nicht und hat negative Auswirkungen auf SEO. Dasselbe Stockbild kann auf von mehreren Firmen genutzt werden. Besucher*innen und Suchmaschinen bevorzugen aber einzigartige und authentische Inhalte.
In diesem Fall hängt es davon ab, was dein Unternehmen anbietet. Ich bin SEO-Beraterin, das heißt, ich bin quasi das Produkt. Entsprechend habe ich Porträtfotos bei einem lokalen Fotografen von mir machen lassen.
Es ist etwas zeitaufwändig, weil man einen Fotografen oder eine Fotografin suchen muss, sich ein Outfit überlegen und dann zum Shooting gehen muss.
Aber vielleicht macht dir das ja mehr Spaß als mir. 😊
Auch diesen Schritt habe ich vor dem eigentlichen Erstellen der Website gemacht, damit ich alle Unterlagen bereit habe, wenn ich die Website konfiguriere.
Schritt 5: Für Domainnamen entscheiden
Überprüfe auf Who.is, ob dein gewünschter Domainname noch verfügbar ist. Mir hat das – schon etwas ältere – Whiteboard-Friday-Video von Moz geholfen, mich für einen Domainnamen zu entscheiden.
Es soll ein Name sein, an den sich die potenziellen Kund*innen erinnern können. Typischerweise ist es dein Unternehmensname oder dein persönlicher Name, falls das Unternehmen unter deinem Namen läuft.
Beachte auch die Endung deiner Domain. Wenn du global tätig bist, ist eine .com-Endung oft die beste Wahl. Wenn dein Fokus jedoch regional ist, könnte eine länderspezifische .de, .at oder .ch sinnvoll sein.
Kaufe die Domain noch nicht; je nach CMS kannst du das direkt im Konfigurationsprozess der Website tun.
Schritt 6: Content Management System (CMS) auswählen
Nun folgt ein wichtiger Schritt: Mit welchem CMS möchtest du arbeiten? Es gibt zahlreiche Anbieter auf dem Markt: von Open-Source-Lösungen wie WordPress oder Drupal bis hin zu E-Commerce-Lösungen wie Shopify und Baukastensystemen wie GetResponse, Weebly oder Jimdo.
Ich persönlich habe mich für WordPress entschieden. Ich hatte ich einige HTML- und CSS-Kurse absolviert und wollte die erlernten Kenntnisse an meiner eigenen Website anwenden.
Falls du bei null startest, empfehle ich dir eine Baukasten-Lösung wie jene von GetRespone. Es gibt viele Designvorlagen und die Bedienung ist intuitiv.
In Schritt 8 erkläre ich dir, wie du mit GetResponse eine eigene Website konfigurierst.
Schritt 7: Hosting-Anbieter auswählen
Dieser Schritt hängt von deiner CMS-Wahl ab. Bei den Website-Baukästen ist das Hosting bereits enthalten und du musst dich um nichts kümmern.
Hast du dich jedoch für ein Open-Source-CMS entschieden, musst du das Hosting separat auswählen und kaufen.
Bei der Wahl des Hosting-Providers habe ich Wert auf guten Support gelegt. Es war meine erste Website und ich wusste, dass ich einige Fragen haben würde.
Entsprechend habe ich vor dem Kaufprozess eine E-Mail mit offenen Fragen geschickt und darauf geachtet, wie schnell und hilfsbereit das Support-Team war. 😊
Schritt 8: Website erstellen
Endlich ist es soweit und wir kommen zur Kernaufgabe: das Kreieren der Website. Hier hängt das Vorgehen wieder davon ab, welches CMS du gewählt hast.
WordPress
- Melde dich bei deinem im Schritt 7 gewählten Hosting-Anbieter an. Nach der Registrierung kannst du WordPress direkt über das Hosting-Dashboard (z. B. cPanel oder Plesk) per Auto-Installer installieren. Dieser Hilfeartikel von WordPress erklärt verschiedene Varianten.
Als Nächstes wählst du ein Theme aus. Ich empfehle ein Theme mit schneller Ladegeschwindigkeit wie OceanWP. Du installierst es unter Design > Themes. - Du kannst nun das Theme mit CSS unter Design > Anpassen personalisieren.
- Neue Seiten erstellst du im WordPress-Dashboard unter Seiten > Erstellen.
- Außerdem solltest du ein Menü erstellen, damit die Besucher*innen leicht durch die Seiten navigieren können. Dies kannst du unter Design > Menüs einrichten.
GetResponse Website-Baukasten
Bei GetResponse kannst du die Website intuitiv erstellen und auch gleich die Domain kaufen – beides in einem!
- Melde dich bei GetResponse an. Die ersten 30 Tage erhältst du einen kostenlosen Zugang zum Premium-Account.
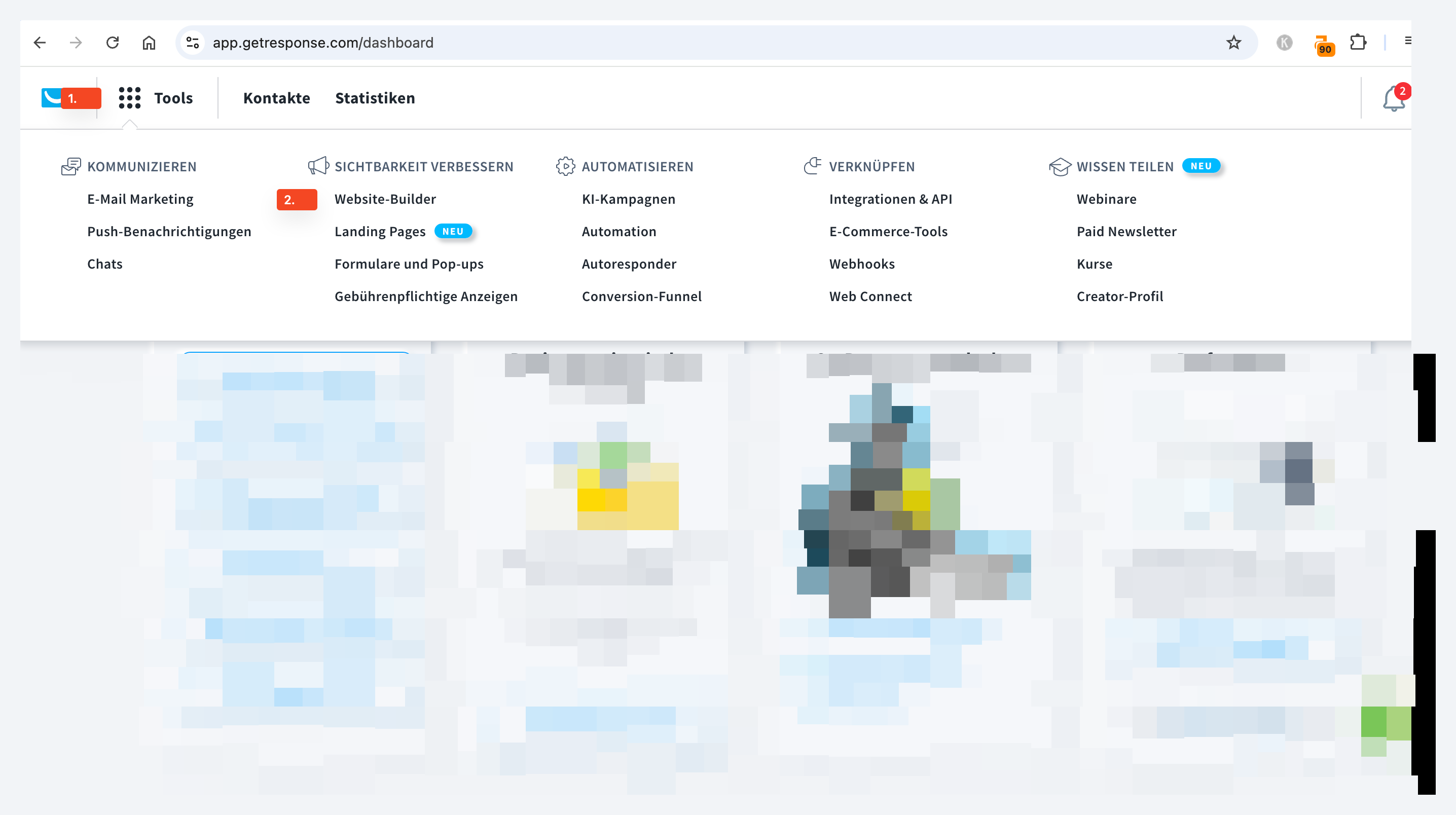
- Klicke oben rechts auf „Tools“ (das Icon ist ein Quadrat aus neun Punkten) und wähle dann „Website-Builder“. Hier ist außerdem der Direktlink zum Website-Builder.

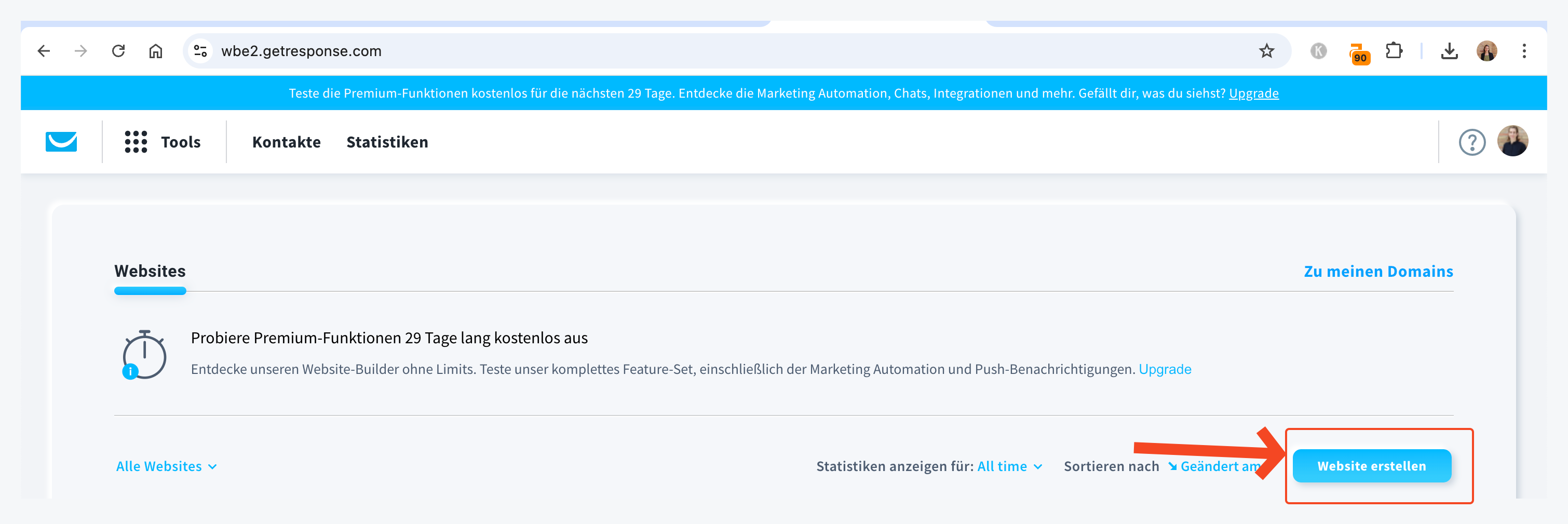
- Klicke auf den Button „Website erstellen“.

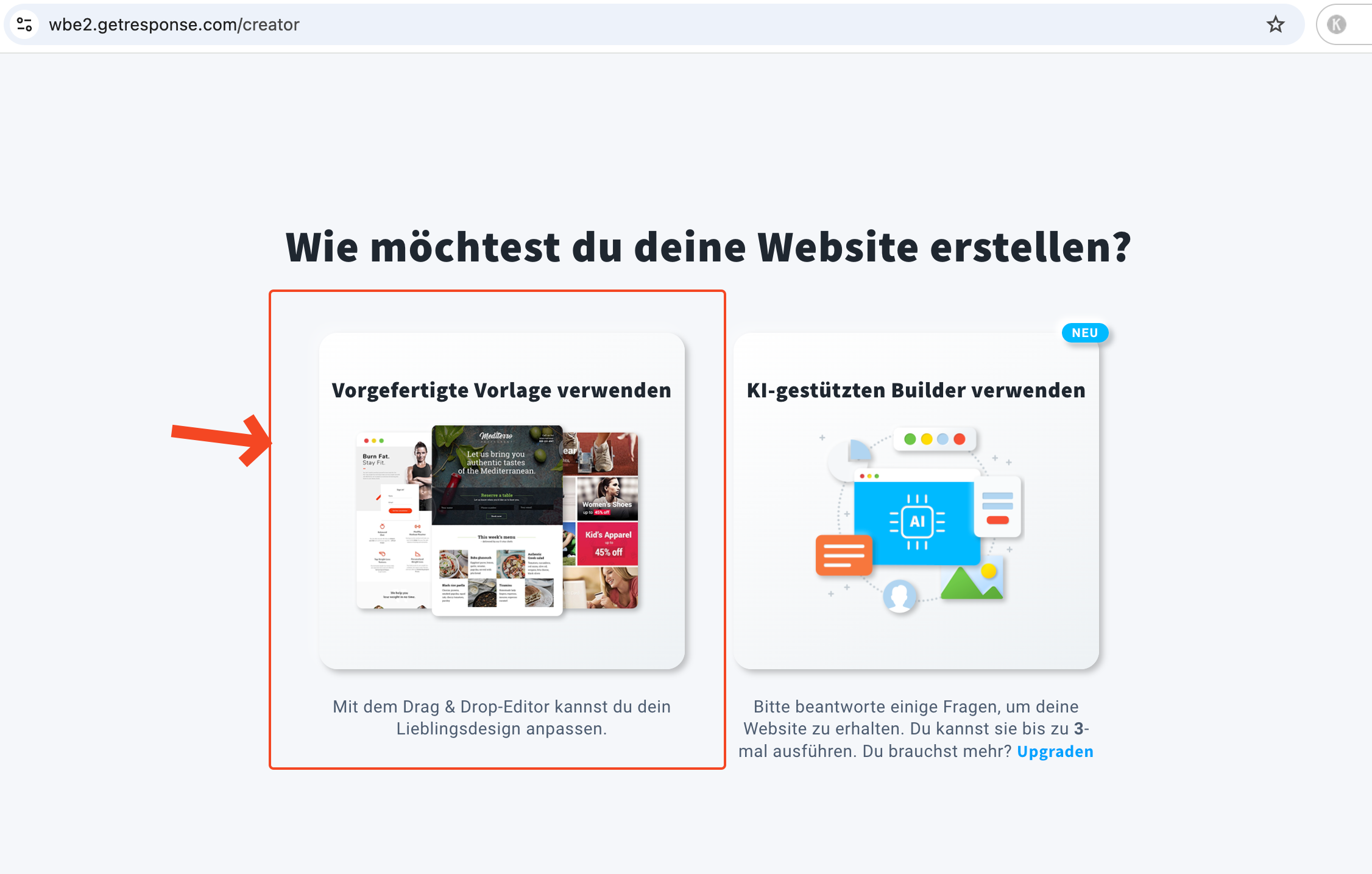
- Hier kannst du auswählen, ob du eine Website aus den vorgefertigten Vorlagen oder mit dem KI-gestützen Builder erstellen möchtest. Letzteres ist ein KI-Website-Generator.

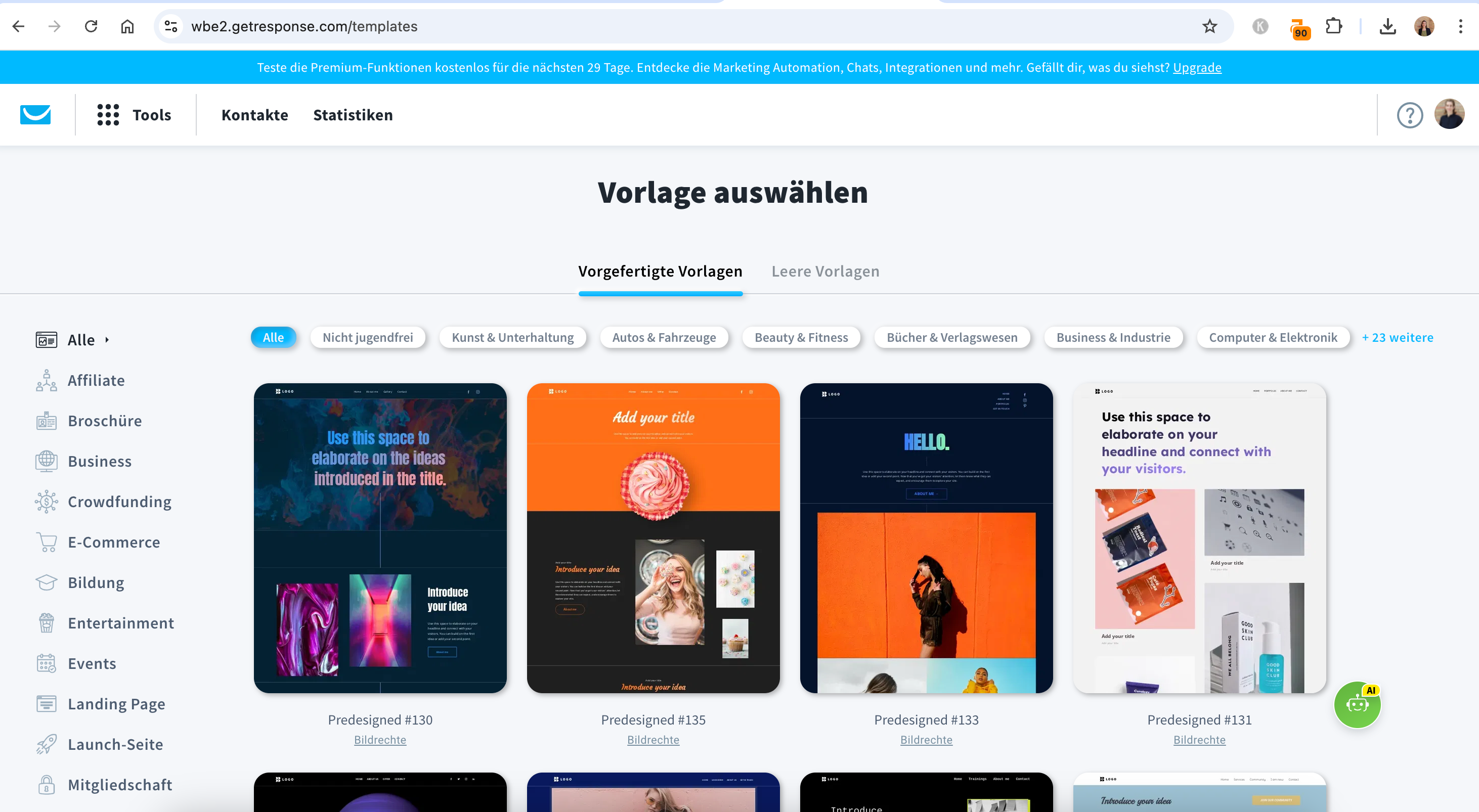
- Ich habe mich für den traditionellen Weg entschieden und konnte dann aus einer Vielzahl von Design-Vorlagen auswählen.

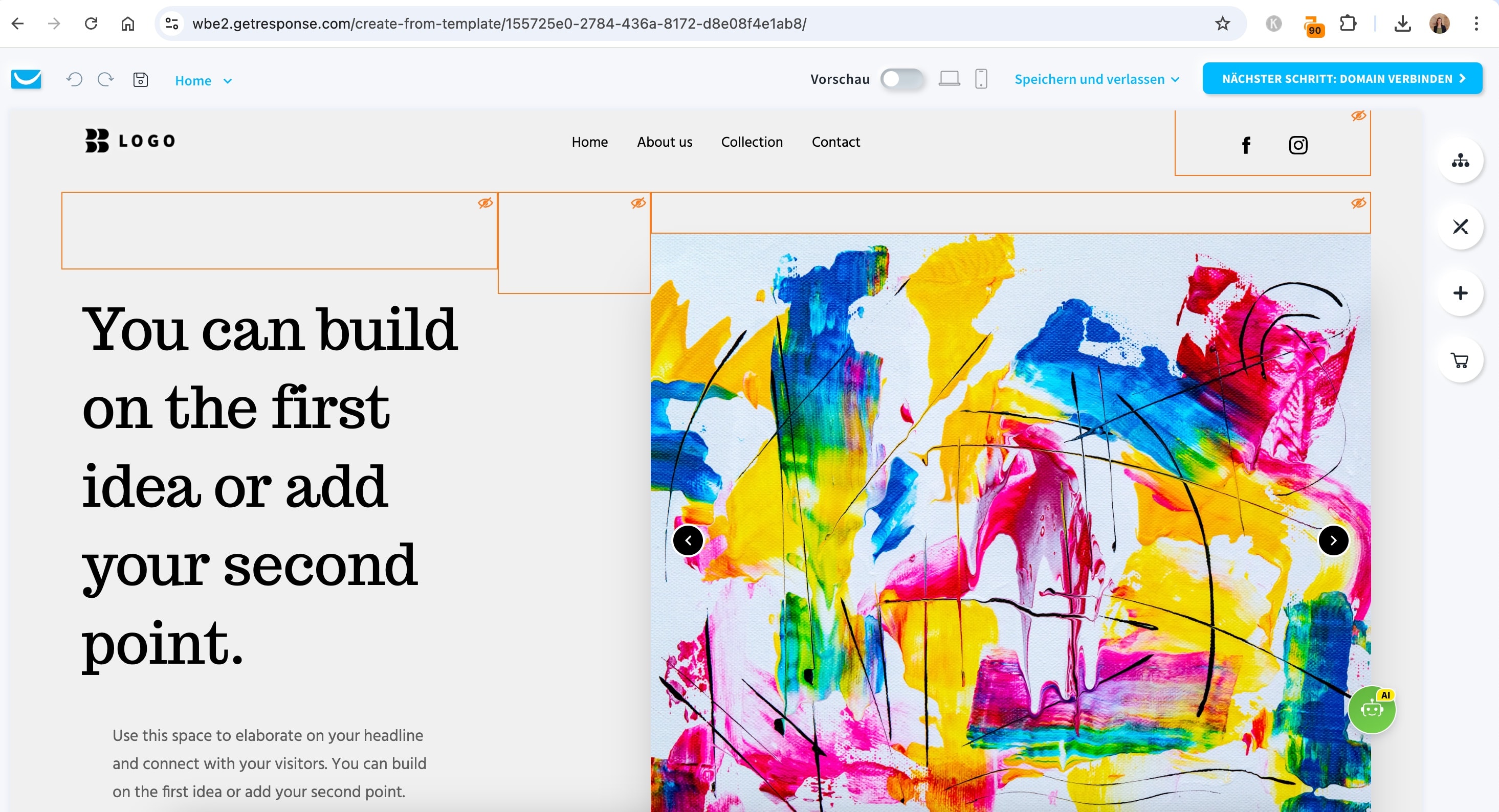
- Ich habe die Design-Vorlage „Predesigned #078“ gewählt, und die sieht so aus:

Jetzt ist es super, dass du Bild und Text schon vorbereitet hast. Beides kannst du nun einfügen und mit Schriftgröße und Farben experimentieren. Dieses Erklärvideo auf Englisch stellt die Funktionen des Website-Builders im Detail vor.
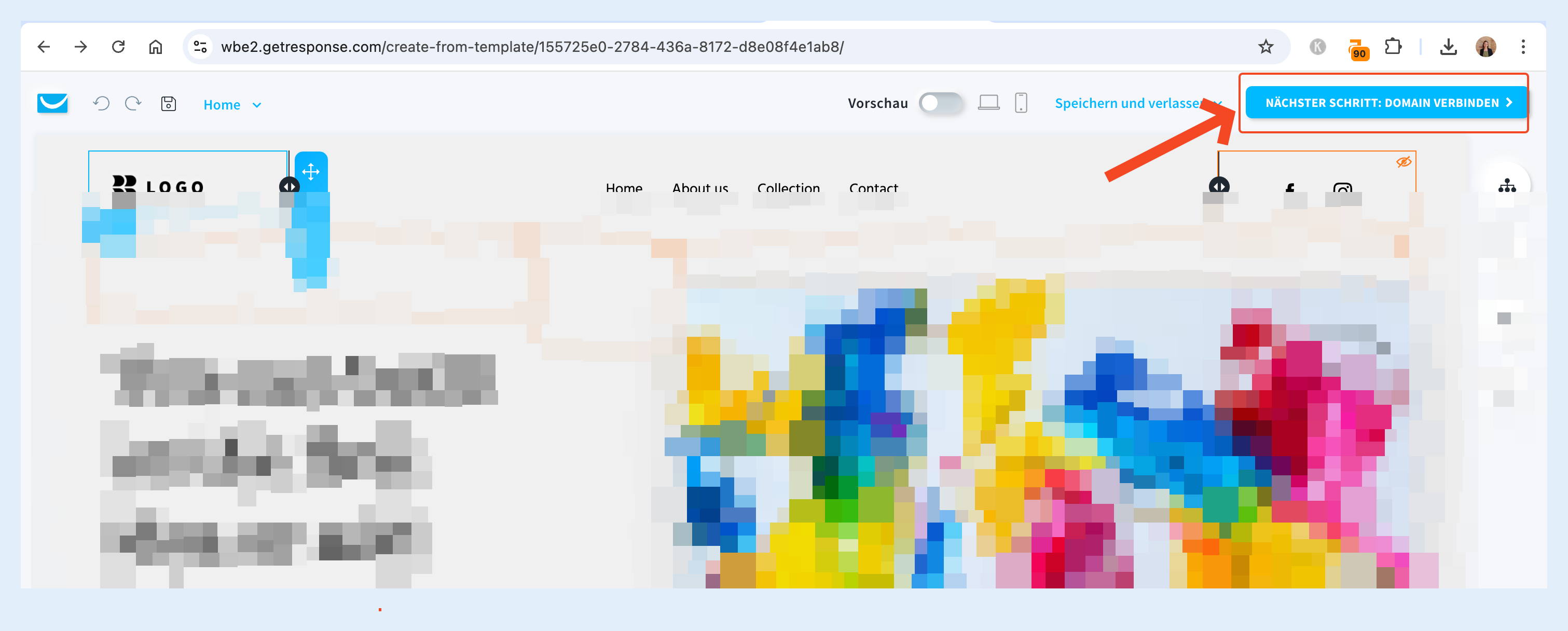
- Klicke nun oben auf „Nächster Schritt: Domain verbinden“.

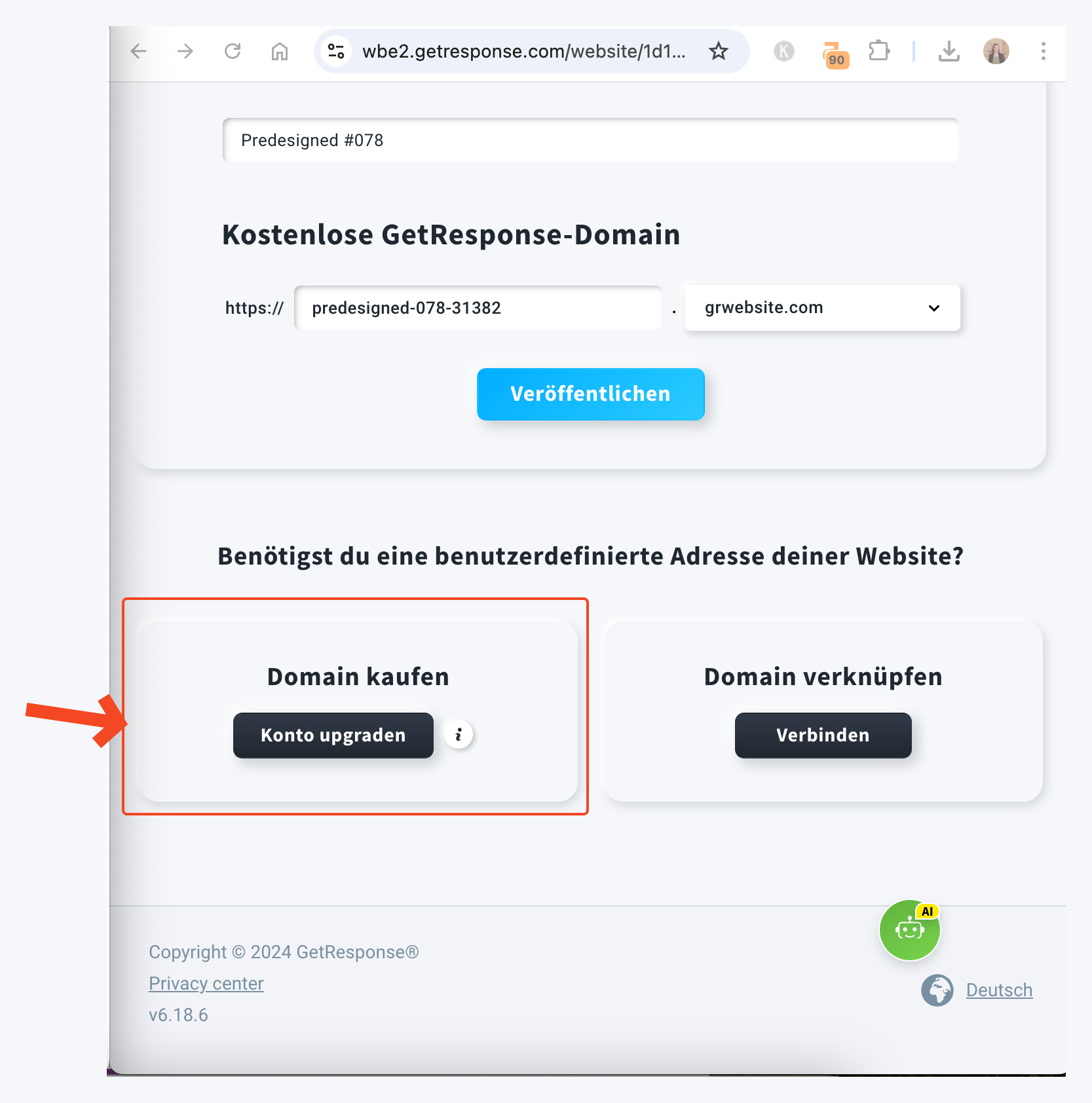
- Klicke danach auf „Domain kaufen“. Es gibt die Möglichkeit, deine Website kostenlos unter der GetResponse-Domain zu veröffentlichen. Aus SEO-Gründen empfehle ich dir jedoch, eine eigene Domain zu nutzen, da du so volle Kontrolle über die Domain-Autorität hast.

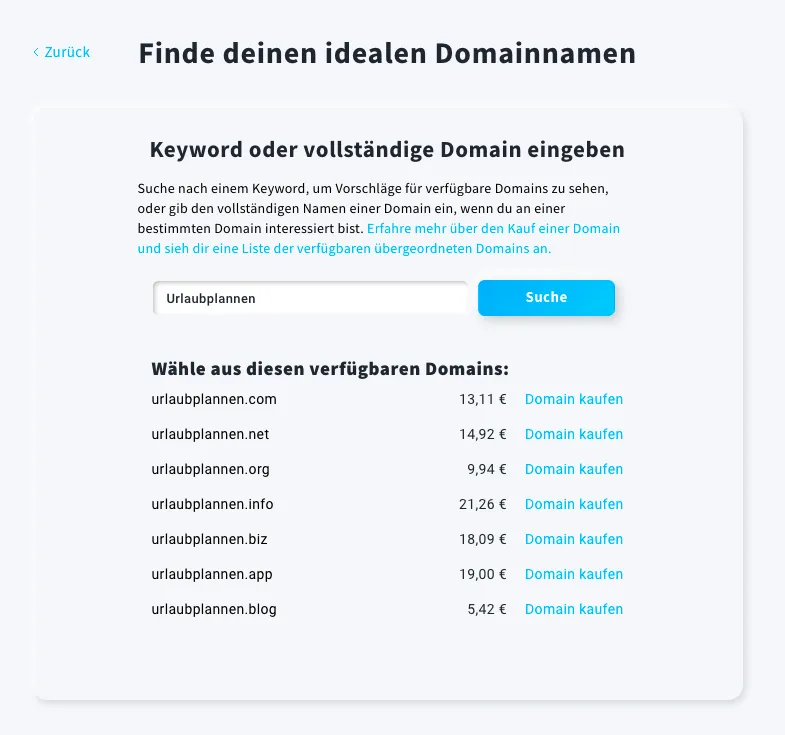
- Nun kannst du deinen gewünschten Domain-Namen eingeben und siehst die verfügbaren Optionen. Bezüglich der Domain-Endung solltest du dir überlegen, in welchem Markt du aktiv sein möchtest. Ist es Deutschland? Dann empfiehlt sich .de. Möchtest du international tätig sein, ist .com die beste Wahl. Viel Spaß!

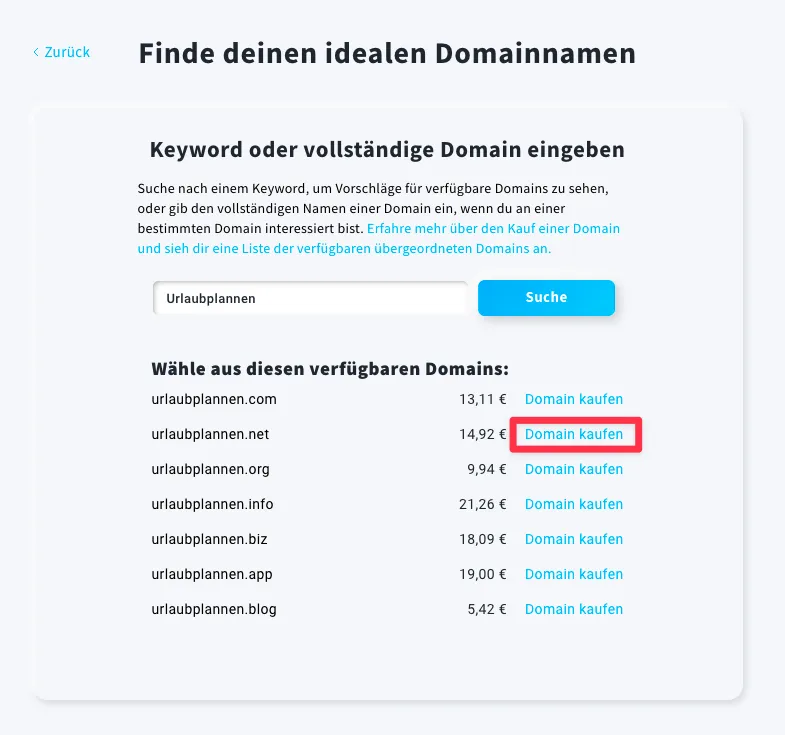
- Klicke nun auf „Domain kaufen“.

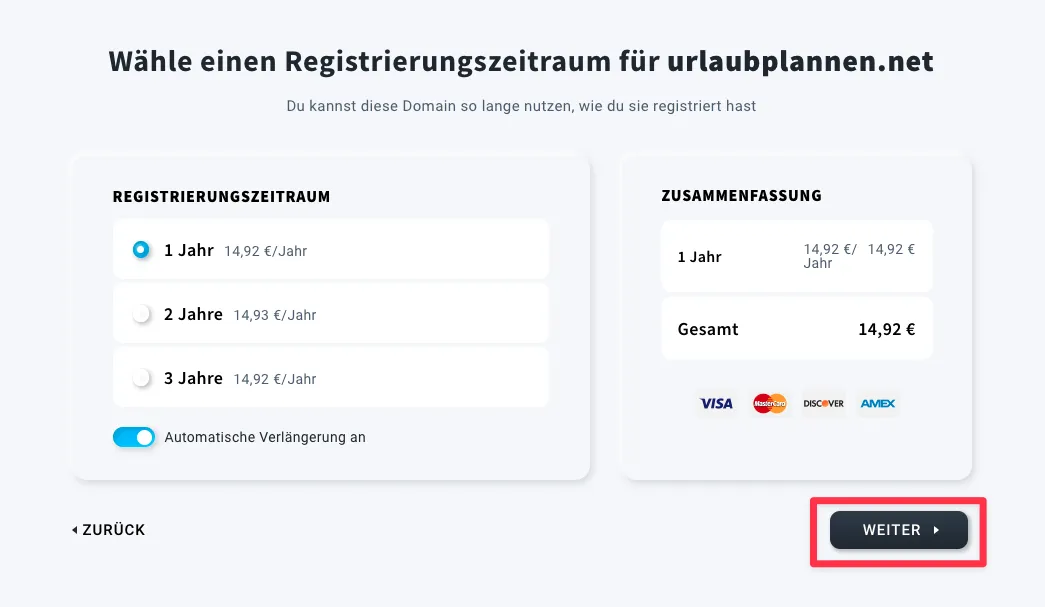
- Wähle den Registrierungszeitraum und klicke auf „Weiter“.

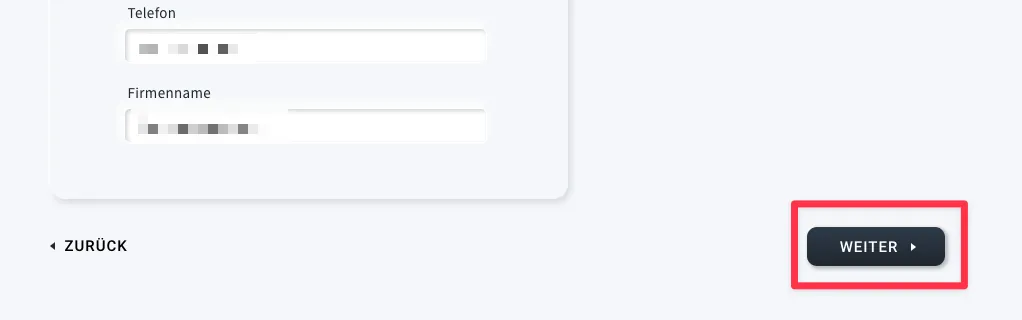
- Füge deine Kontaktinformationen für die Domain hinzu und klicke erneut auf „Weiter“.

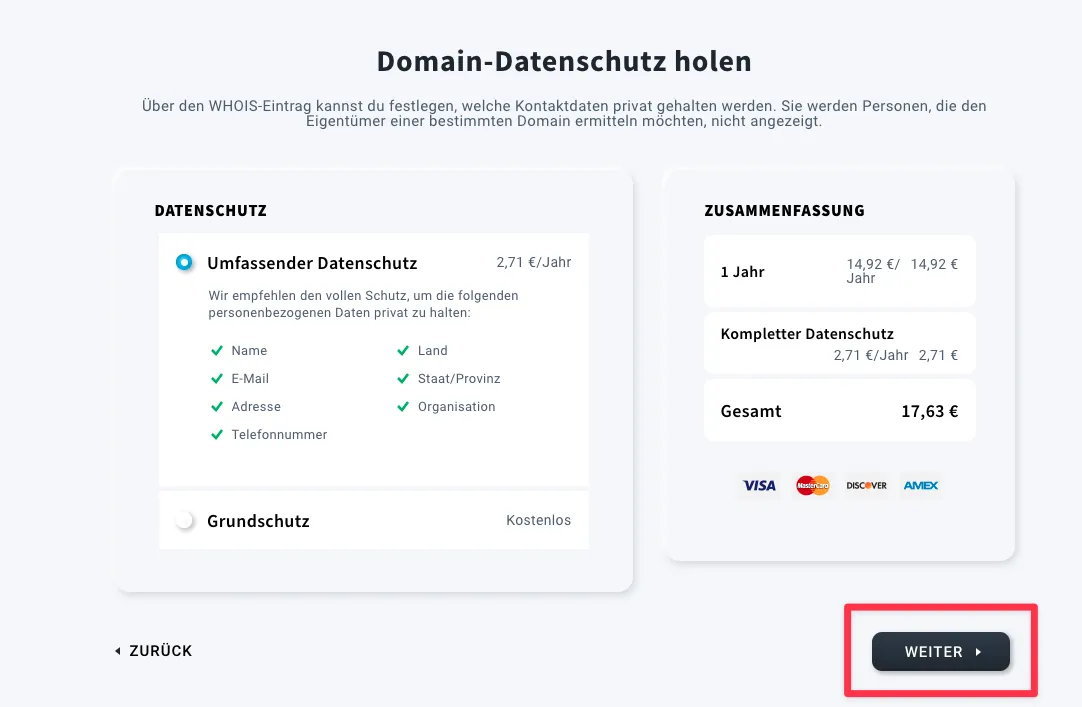
- Wähle deine Datenschutzoption aus.

- Klicke auf „Kauf abschließen“.

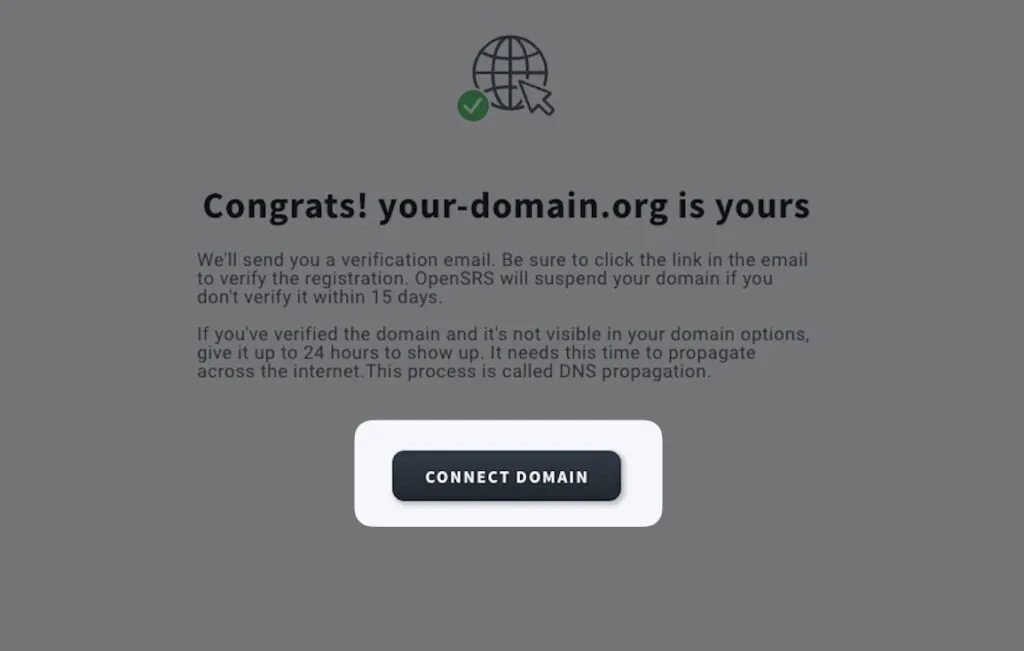
- Klicke auf die Schaltfläche „Domain verbinden“, um die neue Domain deiner Website zuzuweisen.
- Du erhältst eine E-Mail von GetResponse. Klicke darin auf „Informationen überprüfen“.

- Das war’s, du hast es geschafft! 🎉
Schritt 9: SSL-Zertifikat installieren
Als Nächstes kommt ein einfacher, aber wichtiger Schritt: die Verschlüsselung.
SSL wird verwendet, um den Datenaustausch zwischen Webbrowser und Webserver zu verschlüsseln und somit vor dem Zugriff Dritter zu schützen.
Für WordPress-Websites findest du das im cPanel deines Hostinganbieters. Bei GetResponse kannst du es in deinem Benutzerkonto installieren. Der folgende Hilfeartikel zeigt dir alles Schritt für Schritt: Wie installiere ich das SSL-Zertifikat für meine benutzerdefinierten Domains?
Schritt 10: Analytics einrichten
Als Nächstes solltest du ein Digital-Analytics-Programm einrichten, um das Nutzendenverhalten zu beobachten. Ich habe mich für Google Analytics 4 (GA4) entschieden, aber es gibt auch Alternativen wie Piwik Pro oder Matomo.
Hier ist eine Schritt-für-Schritt-Anleitung, wie du GA4 einrichtest und den Tracking-Code in deine WordPress-Website integrierst.
Und auf unserer Hilfeseite zeigen wir dir, wie du GA4 für deine GetResponse-Website einrichtest.
Schritt 12: Google Search Console einrichten
Die Google Search Console ist ein super SEO Tool. Du kannst beispielsweise den Indexierungsstatus deiner Website verfolgen. Oder du siehst die Suchbegriffe, für welche deine Website erscheint. Es ist eine richtige Schatztruhe!
Als SEO Beraterin nutze ich die Google Search Console täglich. Und ich lege dir ans Herz, die Google Search Console gleich zu Beginn zu verknüpfen, damit du schnell Daten sammeln kannst. Hier ist die offizielle Anleitung von Google, wie du die Google Search Console zu deiner Website hinzufügst.
Schritt 13: Website veröffentlichen
Jetzt ist es so weit: Veröffentliche deine Website! In WordPress gehst du zu „Einstellungen > Lesen“ und entfernst das Häkchen bei „Suchmaschinen davon abhalten, diese Seite zu indizieren“. Bei GetResponse überprüfst du die Veröffentlichungseinstellungen in deinem Dashboard und klickst auf „Veröffentlichen“. Damit geht deine Website live und ist für Suchmaschinen sichtbar.
Wie viel kostet es, eine eigene Website zu erstellen?
Die Kosten einer Website hängen von folgenden Faktoren ab:
- Wahl des CMS
- Kosten des Domainnamens
- Hostinganbieter
- Wie viel du als Unternehmer*in selbst machen möchtest. Das hat einen Einfluss auf die Kosten für Bild, Text und Web-Entwicklung.
Meine persönliche Kostenbilanz für meine Webseite sieht im Jahr 2024 so aus:
- Domain: CHF 18.90 pro Jahr
- Hosting: CHF 154.80 pro Jahr
- Programmiererin für komplexe Wünsche: CHF 100.00 pro Jahr
Die Website kostet mich im Jahr 2024 CHF 273.70.
Bei GetResponse zahlst du monatlich ca. 13€. Das inkludiert Hosting und den Website-Builder. Die Domainkosten sind extra und hängen von der Wahl der Domain ab.
Wie lange dauert es, eine eigene Website zu erstellen?
Die 13 Schritte mögen anfangs umfangreich erscheinen, aber die Grundversion ohne Blog hat mich insgesamt 15 Stunden und 5 Minuten gekostet. Hier ist die detaillierte Aufschlüsselung der Zeit, die ich für jeden Schritt benötigt habe:
| # | Schritt | Zeit in Stunden |
| 1 | Informationsarchitektur erstellen | 00:20:00 |
| 2 | Wireframes zeichnen | 01:00:00 |
| 3 | Websitentext schreiben | 03:00:00 |
| 4 | Fotos erstellen | 02:00:00 |
| 5 | Für Domainnamen entscheiden | 01:30:00 |
| 6 | Content Management System (CMS) auswählen | 01:00:00 |
| 7 | Hosting-Anbieter auswählen | 01:30:00 |
| 8 | Website erstellen | 03:00:00 |
| 10 | SSL-Zertifikat installieren | 00:10:00 |
| 11 | Analytics einrichten | 00:45:00 |
| 12 | Google Search Console einrichten | 00:45:00 |
| 13 | Website veröffentlichen | 00:05:00 |
| Summe | 15:05:00 |
Der Zeitaufwand steigt, je komplexer die Website ist. Wenn du einen Online-Shop oder einen Blog hinzufügst, benötigt das mehr Zeit.
Welche Tools benötigt man, um eine eigene Website zu erstellen?
Wie du in der Anleitung gesehen hast, bin ich ein Fan von Stift & Papier. Es ist für mich einfacher, Gedanken und Visuelles aufzuzeichnen. Für Wireframes gibt es eben Balsamiq. Fürs Design gibt es viele Seitenvorlagen bei GetResponse. Und als SEO-Tool lege ich dir die Google Search Console ans Herz.
Website, Webpage, Webseite, Internetseite, Startseite und Homepage – was ist eigentlich der Unterschied?
Diese Begriffe werden oft synonym verwendet, bezeichnen jedoch unterschiedliche Aspekte einer Online-Präsenz. Und wir müssen auch zwischen deutschen und englischen Begriffen unterscheiden.
| Englisch | Deutsch | Erklärung | Beispiel |
| Website | – | Eine Website ist die Gesamtheit des Internetauftritts, welcher unter einer gemeinsamen Domain gehostet wird. | https://corinaburri.com/ |
| Webpage | InternetseiteWebseite | Eine Webpage, Internetseite oder Webseite ist eine einzelne Seite. | https://corinaburri.com/de/seo-preise-schweiz/^eine einzelne Webpage meiner Website |
| Homepage | Startseite | Die erste Seite, die Nutzer*innen sehen, wenn sie die Domain aufrufen. | https://corinaburri.com/de/^das ist die Startseite der deutschen Version meiner Website |
Fazit: Eigene Webseite erstellen
Ich hoffe, ich konnte dich auch als Einsteiger*in motivieren, das Projekt „eigene Website“ in Angriff zu nehmen. Mit Motivation und digitalem Interesse kannst du deine eigene Website selbst publizieren.
Ich möchte jedoch ein Wort der Vernunft aussprechen: Wenn dich das jetzt alles überwältigt hat und du lieber an anderen Aspekten deines Unternehmens arbeiten möchtest, kann es sinnvoll sein, das Projekt an eine Marketingfachperson abzugeben, falls sich das mit deinem Budget ausgeht.
Mir geht es so mit der Buchhaltung und Steuern. Es ist nicht mein Thema. Deshalb habe ich sie an eine Treuhänderin abgegeben. Als Unternehmer*in könntest du 24/7 arbeiten. Leider geht das nicht. „Choose your battle“ ist meine Devise.
Viel Spaß!
Oft gestellte Fragen rund um das Thema Website erstellen
Kann ich eine Website kostenlos erstellen?
Ja, die Website-Erstellung mit GetResponse Free ist kostenlos. Die Adresse wird getresponse.com enthalten. Falls du eine Landingpage für eine kleine Kampagne benötigst, kann das schon reichen. Für eine professionellere Online-Präsenz und mehr Anpassungsmöglichkeiten kann es sinnvoll sein, in einen kostenpflichtigen Tarif zu investieren.
Wie leicht ist es, meine Website selbst zu designen?
Dank der zahlreichen Vorlagen von GetResponse ist es einfach. Du wählst einfach eine Vorlage aus und passt sie dann an.
Ich möchte Hilfe bei der Erstellung einer eigenen Website. An wen kann ich mich wenden?
Wenn du die Website mit GetResponse erstellst, kannst du unser Support-Team kontaktieren; sie helfen dir gerne. Falls du Hilfe von einer Webdesignerin wünschst, empfehlen sich Plattformen wie Malt oder freelancermap.com.
Kann ich eine Website ohne Programmierkenntnisse erstellen?
Ja, absolut! Mit Baukastensystemen wie GetResponse kannst du deine Website ohne Programmiererfahrung erstellen. Es gibt zahlreiche Vorlagen, die dir helfen.
